How to Optimize Your Website for Speed
What often affect website speed
- Heavy CSS and JavaScript use
- Poor server/hosting plan
- Large image sizes
- Not using browser cache
- Too many widgets and plugins
- Hotlinking images and other resources from slow servers
- Traffic volume
- Older browsers
- Slow network connection (mobile devices)
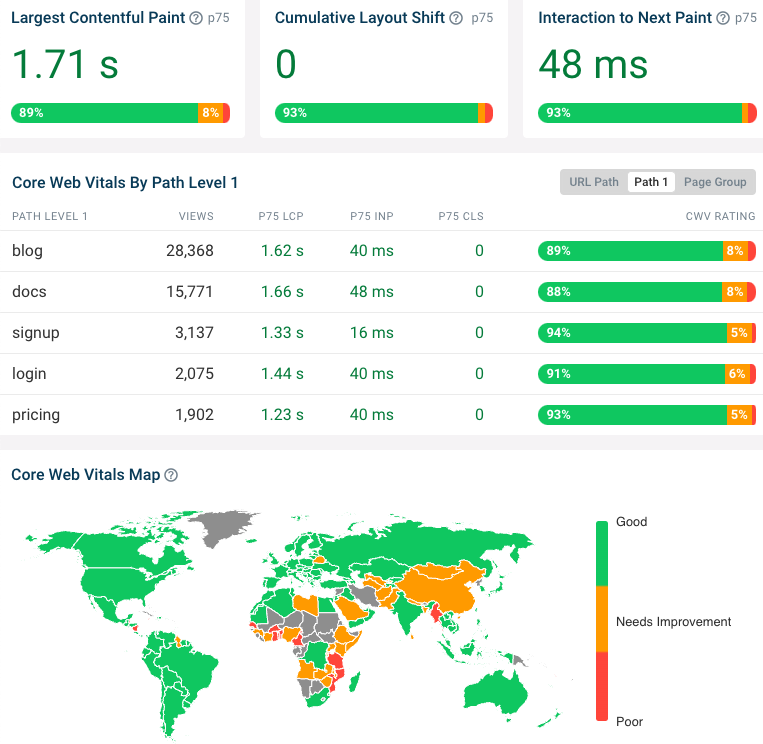
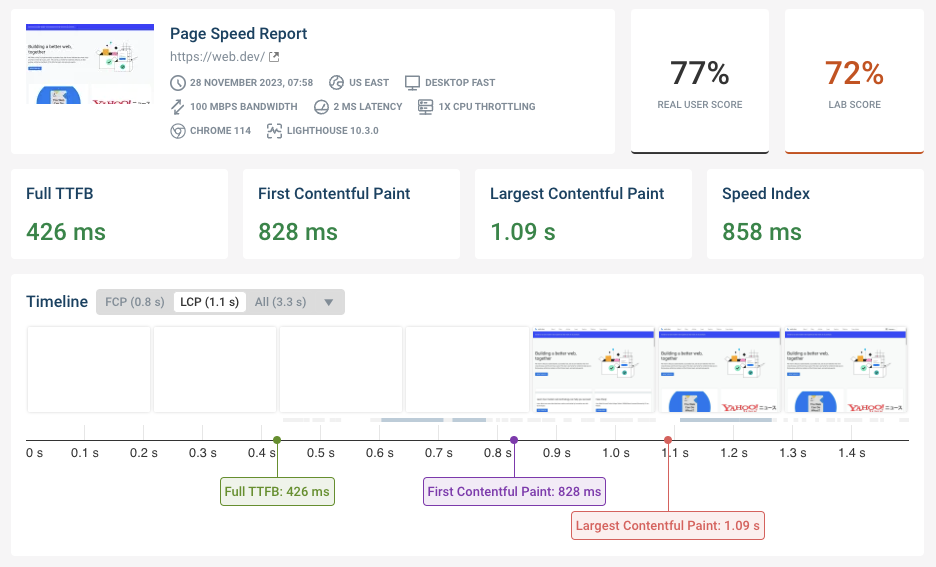
How to Measure Website Speed
Before making any changes, it’s important to measure first. Measuring specific metrics will let you compare your website performance before and after the changes, and will let you know if your changes are actually working.
Good Website Speed
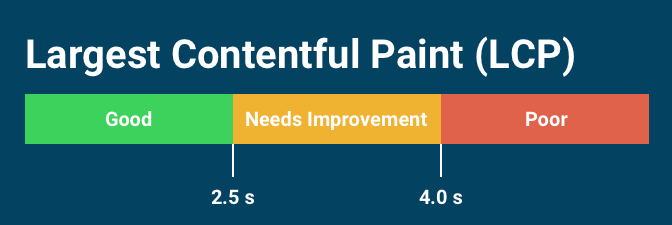
Users lose focus within 3 seconds. Aim to show content quickly! Core Web Vitals provide recommended loading speeds:
- Largest Contentful Paint: Under 2.5 seconds (good), over 4 seconds (poor)
- First Input Delay: Under 100 milliseconds (good), over 300 milliseconds (poor)
- Cumulative Layout Shift: Under 0.1 (good), over 0.25 (poor)
- Test from various devices (desktop, mobile) as mobile optimization often requires additional effort.

Best Practices to Speed Up Your Website
1. Reduce HTTP requests:
- Minify files: Combine JavaScript and CSS files into a single file to reduce the number of HTTP requests.
- Use sprites: Combine small images into a single image to reduce the number of HTTP requests.
2. Enable HTTP/2
- Faster page load times: HTTP/2 can significantly reduce the time it takes for a page to load, especially on mobile devices.
- Reduced bandwidth usage: HTTP/2 compresses data more efficiently than HTTP/1.1, which can save you money on bandwidth costs.
- Improved security: HTTP/2 uses encryption by default, which makes it more secure than HTTP/1.1.
3. Optimize images:
- Compress file size: Use image compression tools to reduce file size without affecting image quality. Such as: tinypng.com, compressor.io
- Set image dimensions: Specify the exact dimensions of images to avoid downloading unnecessary data.
4. Use a CDN:
- Reduced latency: A CDN reduces the distance that data has to travel, which can significantly improve website loading times, especially for users who are located far from the website's origin server.
- Increased reliability: A CDN can help to improve the reliability of a website by providing multiple servers that can deliver content. If one server goes down, the CDN can still deliver content from another server.
- Improved security: A CDN can help to improve the security of a website by providing a layer of protection against DDoS attacks and other security threats.
- Reduced costs: A CDN can help to reduce the costs of hosting a website by reducing the load on the origin server.
5. Optimize JavaScript:
- Minify JavaScript: Remove unnecessary JavaScript code and optimize the remaining code.
- Defer JavaScript: Defer loading non-essential JavaScript until the page content has rendered.
6. Optimize CSS:
- Minify CSS: Remove unnecessary CSS code and optimize the remaining code.
- Use media queries: Load different CSS styles for different devices.
7. Browser caching:
Browser caching is a technique that stores website resources (HTML, CSS, JavaScript, images, etc.) on the user's browser. When a user visits a website for the first time, the browser downloads all the necessary resources. The browser then stores these resources in its cache. The next time the user visits the website, the browser can load the resources from the cache instead of downloading them again. This can significantly improve website loading times.
How to use browser caching
There are a few things you can do to enable and optimize browser caching for your website:
- Set expiration headers: Expiration headers tell the browser how long to store a resource in its cache. You can set expiration headers for individual resources or for all resources on your website.
- Compress your website's resources: Compressing your website's resources can make them smaller, which can reduce the time it takes for the browser to download them.
- Use the
Cache-Controlheader: TheCache-Controlheader allows you to specify how the browser should cache a resource. You can use this header to set expiration headers, to specify whether a resource can be cached, and to specify how the browser should handle cached resources when the user goes offline.
Benefits of using browser caching
There are a number of benefits to using browser caching, including:
- Improved website loading times: Browser caching can significantly improve website loading times, especially for users who have visited your website before.
- Reduced bandwidth usage: Browser caching can reduce bandwidth usage, both for your website and for your users.
- Improved user experience: Browser caching can improve the user experience by making websites load faster and more reliably.
8. Performance monitoring:

- Google PageSpeed Insights
- Pingdom Website Speed Test
- GTmetrix
9. Write Mobile-First Code
10. Minimize Time to First Byte
11. Choose the Right Hosting Service Plan
Factors to Consider:
- Type of hosting: Shared hosting is the most affordable option, but it offers limited resources and can be slow if your website receives high traffic. VPS hosting offers more resources and scalability, while dedicated hosting provides the most resources and control but is the most expensive option.
- Server location: Choosing a server that is located close to your target audience can reduce latency and improve website loading times.
- Server hardware: The type and quality of the server hardware can have a significant impact on website speed. Choose a hosting provider that uses high-performance servers with SSD storage.
- Caching: Caching can significantly improve website speed by storing static content on the server's memory. Choose a hosting provider that offers caching solutions.
- Content delivery network (CDN): A CDN can further improve website speed by delivering static content from servers located around the world. Choose a hosting provider that offers CDN integration.
Choosing the right hosting service plan is an essential step in improving your website's speed and performance. By considering the factors mentioned above, you can select a hosting plan that meets your website's specific needs and requirements.
Tips:
- Monitor your website's speed: Use a tool like Google PageSpeed Insights to monitor your website's speed and identify areas for improvement.
- Test different hosting providers: Consider signing up for a trial with different hosting providers to test their performance before making a decision.
- Optimize your website: Implement caching, minification, and other optimization techniques to improve your website's speed.
By choosing the right hosting service plan and optimizing your website, you can significantly improve your website's speed and provide a better user experience.
12. Implement Gzip Compression
To check for GZIP compression without an external tool, you can use the developer tools panel in your browser. Most browsers let you inspect page elements and view performance information this way.
First, load the web page you want to check in your browser. Then, open the developer tools panel and select the Network tab. You’ll see a list of all the resources sent by the web server (if not, you may need to reload the page). Click one resource to view its contents. Make sure you have the Headers tab selected, then scroll down to the content-encoding header to see which method was used.

How To Enable GZIP Compression on an Apache Web Server
Those with websites on Apache servers can enable GZIP compression via the .htaccess file, which controls various server permissions. Add the following code to your .htaccess file, then save the file:
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
13. Consider Using Prefetch, Preconnect, and Prerender Techniques
What are they?
- Prefetch: Hints to the browser that a resource might be needed soon, allowing it to start fetching it in the background.
- Preconnect: Opens a connection to a server early, allowing resources from that server to load faster.
- Prerender: Renders a page in the background, making it appear to load instantly when the user clicks on a link to it.
How to use them:
- Prefetch: Use the
element with therelattribute set toprefetch. - Preconnect: Use the
element with therelattribute set topreconnect. - Prerender: Use the
element with therelattribute set toprerender.
Benefits:
- Faster loading times: By prefetching, preconnecting, and prerendering resources, you can significantly improve the loading times of your website.
- Improved user experience: Users will have a better experience on your website if it loads quickly.
- Increased SEO: Faster loading times can help improve your website's ranking in search engine results pages (SERPs).
Caveats:
- Prefetch, preconnect, and prerender are not supported by all browsers.
- Using these techniques can increase the amount of data that users download.
- It is important to use these techniques carefully to avoid wasting bandwidth and resources.
Overall, prefetch, preconnect, and prerender are powerful techniques that can be used to improve the performance of your website.
14. Reduce the Number of Plugins
Plugins are a great way to add functionality to your WordPress website. However, too many plugins can slow down your website, impacting SEO and user experience. This article will show you how to reduce the number of plugins on your website and improve its speed.
Steps
- Audit your plugins: Review all installed plugins and identify those that are not essential or not being used.
- Deactivate and delete unused plugins: Deactivate and delete plugins that are no longer needed.
- Replace multiple plugins with a single plugin: Look for plugins that offer multiple features to reduce the number of plugins needed.
- Choose lightweight plugins: Opt for plugins that are well-coded and known for being lightweight.
- Keep plugins updated: Ensure that all plugins are updated to the latest versions to avoid compatibility issues and security vulnerabilities.
Benefits
- Improved website speed
- Better SEO rankings
- Enhanced user experience
- Reduced security risks
- Increased server resources
Reducing the number of plugins on your website can significantly improve its speed and performance. By following the steps outlined in this article, you can optimize your website and provide a better user experience.