Is Your Website Slow? 3 Free Tools to Check Your Site Speed in Under 60 Seconds
In a world of fleeting attention spans, a slow website is the digital equivalent of a locked door. Potential customers will simply bounce to a competitor before your page even finishes loading. The good news? Diagnosing your site's performance issues is faster and easier than you think. We're about to walk you through how to check your site speed in under 60 seconds using three powerful, and completely free, tools.

Why Website Speed is a Non-Negotiable for Success
Before we dive into the tools, let's establish why this matters so much. A slow website impacts three critical areas of your online business:
- User Experience (UX): Nothing frustrates a user more than waiting. A fast, snappy website feels professional and reliable, building trust with your audience. A slow one creates friction and doubt.
- Search Engine Rankings (SEO): Google has explicitly stated that site speed is a ranking factor. With the introduction of Core Web Vitals (CWV), Google now measures user-centric performance metrics. A slow site can directly harm your visibility in search results, making it harder for new customers to find you.
- Conversion Rates: This is the bottom line. Faster websites convert better. Whether your goal is a sale, a lead, or a sign-up, reducing your page load time is one of the most effective ways to increase the chances of a user taking that desired action.
The Toolkit: 3 Free Tools to Diagnose Your Site Speed
Ready to put your site to the test? Grab your website's URL and let's get started. Each of these tests takes less than a minute to run.
1. Google PageSpeed Insights (PSI)
Coming straight from the source, Google's own tool is the definitive starting point. It not only tests your site's speed but also tells you how Google perceives its performance, which is crucial for SEO.

How to Use It:
- Go to the PageSpeed Insights website.
- Enter your website's URL into the search bar and click “Analyze”.
- Toggle between the Mobile and Desktop reports at the top of the results page. Always prioritize the Mobile score, as Google uses mobile-first indexing.
What to Look For:
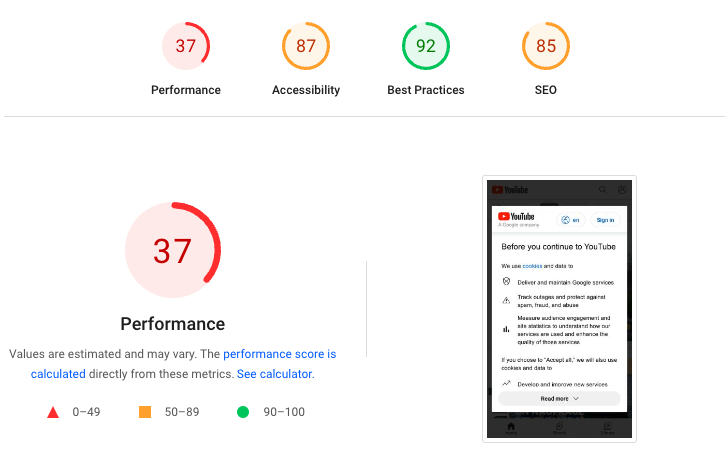
- Performance Score (0-100): This is your headline number. A score of 90-100 is good, 50-89 needs improvement, and 0-49 is poor.
- Core Web Vitals: This is the most important section.
- Largest Contentful Paint (LCP): How long it takes for the largest image or text block to become visible. This measures loading performance. (Aim for under 2.5s)
- Interaction to Next Paint (INP): Measures how responsive your page is to user interactions like clicks or taps. This measures interactivity. (Aim for under 200ms)
- Cumulative Layout Shift (CLS): Measures visual stability. Have you ever tried to click a button, only for an ad to load and shift the page, causing you to click the wrong thing? That's a high CLS. (Aim for under 0.1)
- Opportunities & Diagnostics: Below the main scores, PSI gives you a prioritized list of specific actions you can take to improve your speed, such as “Reduce initial server response time” or “Properly size images”.
2. GTmetrix
GTmetrix is a fan favorite among developers for its detailed and comprehensive analysis. It combines Google's Lighthouse data (which powers PSI) with its own custom metrics to give you a broader picture.

How to Use It:
- Visit the GTmetrix website.
- Enter your URL and click “Test your site”.
- For more advanced testing, you can create a free account to change the test server location (e.g., test from London if your audience is in the UK) and device type.
What to Look For:
- GTmetrix Grade: An overall grade from 'A' to 'F' based on performance and structure metrics.
- Performance & Structure Scores: These percentages give you a quick overview of how well your site is built for speed.
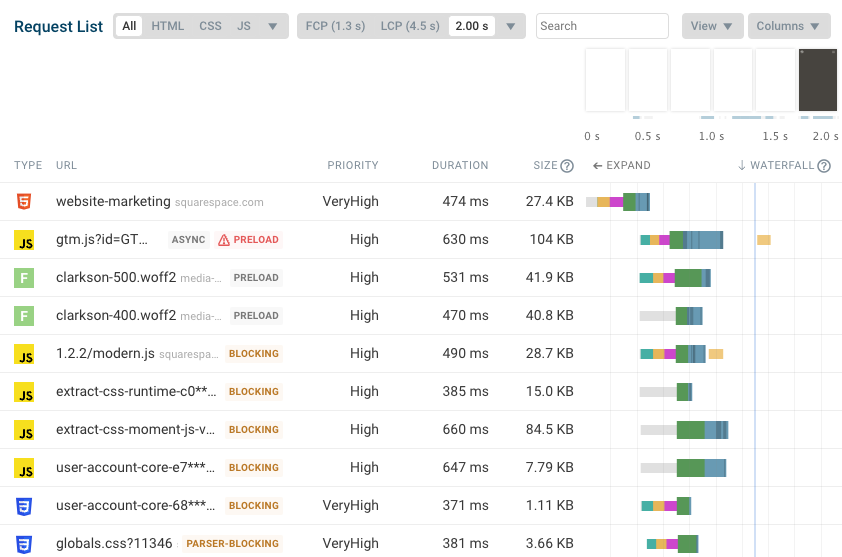
- The Waterfall Chart: This is the power feature of GTmetrix. It shows you every single file (images, scripts, fonts) that your website loads, in order. You can see exactly which files are taking the longest to load, helping you pinpoint the biggest offenders. A long purple bar on your main document request, for example, points to a slow server response time—a classic sign of poor hosting.
3. Pingdom Website Speed Test
Pingdom is another excellent tool, known for its clean interface and focus on straightforward, actionable metrics.
How to Use It:
- Navigate to the Pingdom Website Speed Test.
- Enter your URL.
- Crucially, select the test location closest to where the majority of your audience lives. This gives you a more realistic measure of their experience.
- Click “Start Test”.
What to Look For:
- Performance Grade: A simple A-F letter grade.
- Load Time: The total time it took for your page to fully load. This is a key real-world metric.
- Page Size: The total size of your page in MB. Smaller is always better! A good target for most pages is under 2MB.
- Requests: The number of individual files the browser had to request. Fewer requests generally mean a faster site.
My Site is Slow... Now What? The Link Between Speed and Hosting
After running these tests, you might have a low score and a long list of recommendations. While optimizing images and code is important, these are often just symptoms of a deeper problem: your hosting.
You can have the most optimized website in the world, but if it's sitting on a slow, overloaded server, it will always be slow. The metric that reveals this is Time to First Byte (TTFB), which you can see in GTmetrix or as “Reduce initial server response time” in PSI. This is the time it takes for the server to even begin responding to a request. A high TTFB is almost always a hosting issue.
Is Your Hosting the Bottleneck?
For many small businesses, choosing the cheapest shared hosting plan seems like a smart financial move. However, this is often a false economy. Here’s a quick comparison:
- Shared Hosting: You share server resources with hundreds, sometimes thousands, of other websites. If one of them gets a surge in traffic, your site slows down. It's the most affordable hosting option, but it offers the least performance.
- VPS (Virtual Private Server) Hosting: A step up. You still share a physical server, but you have a dedicated slice of its resources. This provides more stability and speed than shared hosting.
- Managed WordPress/Cloud Hosting: This is often the best hosting for small business owners who want performance without the hassle. Companies like Kinsta, SiteGround, and WP Engine specialize in providing highly optimized environments specifically for platforms like WordPress. They handle security, updates, and server-level caching, delivering consistently fast website hosting.
Let's compare two popular choices for those looking to upgrade:
SiteGround: Known for its excellent customer support and feature-rich plans that are still relatively affordable. They use Google Cloud infrastructure, provide free CDNs, and have robust caching tools built-in, making them a massive step up from standard budget hosts.
Kinsta: A premium managed WordPress host. While more expensive, they offer unparalleled speed and reliability, also built on the Google Cloud Platform's premium tier. Their entire architecture is fine-tuned for WordPress performance. For e-commerce sites or businesses where every second of downtime costs money, Kinsta is a top-tier investment.
Upgrading from a $5/month shared plan to a $30/month managed plan might seem steep, but if it cuts your load time in half and boosts conversions by 3-4%, the plan pays for itself almost instantly.
Your Action Plan for a Faster Website
Your journey to a faster website starts with a single test. Don't let a slow site sabotage your hard work and marketing efforts.
Run a test on your site right now using one of the tools above and share your score in the comments below! We'd love to offer some initial thoughts and see where you stand.
And if you discover your hosting is the bottleneck, it's time to seriously consider an upgrade. A fast website is your best salesperson—make sure it's performing at its peak.
















